Node.js 与 MQTT:构建下一代物联网应用
在今天的数字化时代,物联网应用正迅速成为前沿技术。而在这方面,Node.js 和 MQTT 的组合无疑为开发者提供了一种高效、灵活的方式来构建应用。在这篇文章中,我们将详细探讨如何在 Node.js 中利用 MQTT 来开发物联网应用。
1. 理解 Node.js 和 MQTT
Node.js 不仅仅是一种服务端的 JavaScript 运行环境,它更是开发高性能、实时应用的绝佳选择。MQTT 则为我们提供了一个轻量、高效的消息通讯协议,特别适用于网络带宽有限或不稳定的环境中。
2. MQTT.js:构建 Node.js 中的 MQTT 应用
MQTT.js 是 Node.js 中最流行的 MQTT 客户端库,它为开发者提供了一个简单易用的 API 来开发 MQTT 客户端应用。
3. 快速入门:Node.js MQTT 客户端
首先,确保你的系统已经安装了 Node.js v14.14.0 或更高版本,接下来,我们将通过几个简单的步骤来搭建你的第一个 Node.js MQTT 客户端。
本项目使用 Node.js v14.14.0 进行开发和测试,读者可用如下命令确认 Node.js 的版本
node --version
v14.14.0
使用 npm 安装 MQTT.js 客户端库
# 新建项目
npm init -y
# 安装依赖
npm install mqtt --save
完成后我们在当前目录下新建一个 index.js 文件作为项目的入口文件,在该文件中来实现 MQTT 连接测试的完整逻辑。
Node.js MQTT 使用
连接 MQTT 服务器
本文将使用 EMQX 提供的 免费公共 MQTT 服务器,该服务基于 EMQX 的 MQTT 物联网云平台 创建。服务器接入信息如下:
- Broker: broker.emqx.io(国内可以使用 broker-cn.emqx.io)
- TCP Port: 1883
- SSL/TLS Port: 8883
引入 MQTT.js 客户端库
注意:在 Node.js 环境中,导入依赖模块请使用 commonjs 规范
const mqtt = require('mqtt')
设置 MQTT Broker 的连接参数
设置 MQTT Broker 连接地址,端口以及 topic,这里我们使用 JavaScript 中的生成随机数的函数来生成客户端 ID。
const host = 'broker.emqx.io'
const port = '1883'
const clientId = `mqtt_${Math.random().toString(16).slice(3)}`
编写 MQTT 连接函数
我们使用刚才设置的连接参数来进行连接,连接的 URL 通过上面定义的 host、port 端口来进行拼接。然后调用 mqtt 模块内置的 connect 函数,连接成功后返回一个 Client 实例。
const connectUrl = `mqtt://${host}:${port}`
const client = mqtt.connect(connectUrl, {
clientId,
clean: true,
connectTimeout: 4000,
username: 'emqx',
password: 'public',
reconnectPeriod: 1000,
})
订阅主题
使用返回的 Client 实例的 on 方法来监听连接成功状态,并在连接成功后的回调函数中订阅 topic。此时我们连接成功后调用 Client 实例的 subscribe 方法订阅 /nodejs/mqtt 主题。
const topic = '/nodejs/mqtt'
client.on('connect', () => {
console.log('Connected')
client.subscribe([topic], () => {
console.log(`Subscribe to topic '${topic}'`)
})
})
订阅主题成功后,我们再使用 on 方法来监听接收消息的方法,当接受到消息时,我们可以在该方法的回调函数中获取到 topic 和 message 消息。
注意:回调函数中的 message 是 Buffer 类型,需要使用 toString 方法将其转化为字符串
client.on('message', (topic, payload) => {
console.log('Received Message:', topic, payload.toString())
})
消息发布
完成上述的订阅主题和消息监听后,我们再来编写一个发布消息的方法。
注意:消息发布需要在 MQTT 连接成功以后,因此这里我们写到 Connect 成功的回调函数里
client.on('connect', () => {
client.publish(topic, 'nodejs mqtt test', { qos: 0, retain: false }, (error) => {
if (error) {
console.error(error)
}
})
})
完整代码
服务器连接、主题订阅、消息发布与接收的代码。
const mqtt = require('mqtt')
const host = 'broker.emqx.io'
const port = '1883'
const clientId = `mqtt_${Math.random().toString(16).slice(3)}`
const connectUrl = `mqtt://${host}:${port}`
const client = mqtt.connect(connectUrl, {
clientId,
clean: true,
connectTimeout: 4000,
username: 'emqx',
password: 'public',
reconnectPeriod: 1000,
})
const topic = '/nodejs/mqtt'
client.on('connect', () => {
console.log('Connected')
client.subscribe([topic], () => {
console.log(`Subscribe to topic '${topic}'`)
})
client.publish(topic, 'nodejs mqtt test', { qos: 0, retain: false }, (error) => {
if (error) {
console.error(error)
}
})
})
client.on('message', (topic, payload) => {
console.log('Received Message:', topic, payload.toString())
})
项目完整代码请见:https://github.com/emqx/MQTT-Client-Examples/tree/master/mqtt-client-Node.js
测试
我们在 package.json 文件中的脚本字段中添加一行启动脚本。
"scripts": {
"start": "node index.js"
}
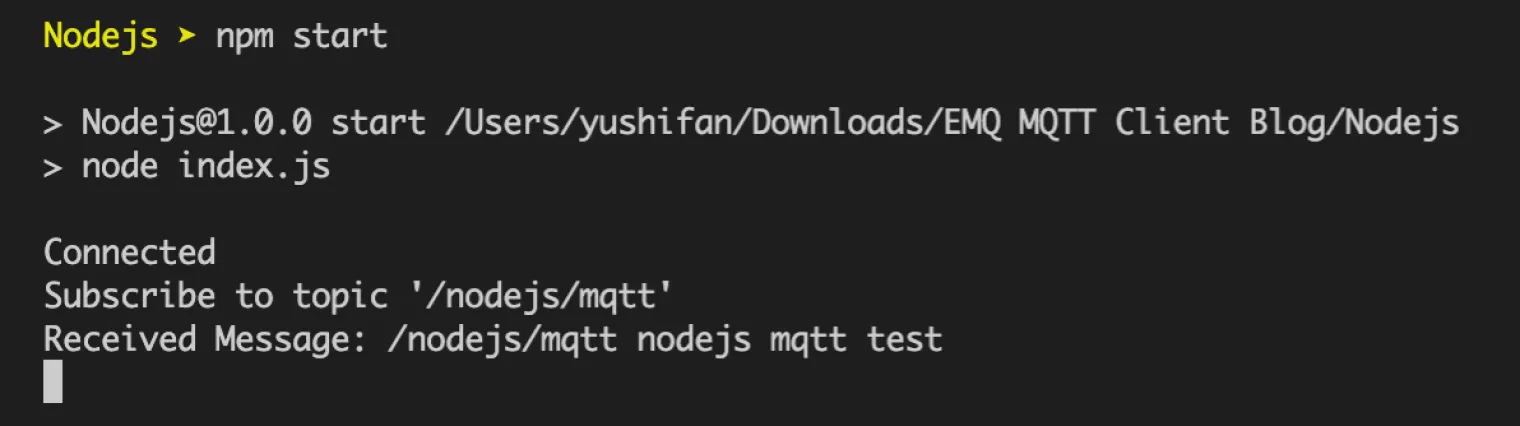
然后就可以简单使用 npm start 来运行项目。
npm start
运行后我们可以看到控制的输出信息如下:

4. 安全性考虑
当涉及到物联网应用时,安全性是首要考虑的问题。确保使用 TLS/SSL 加密来保障你的数据安全。
5. 扩展阅读:更多 Node.js 与 MQTT 的强大特性
除了基本功能外,Node.js 和 MQTT 还有许多强大的特性等待你去发掘,如 QoS、消息保留、遗嘱消息等。
6. 结语
随着物联网应用的持续发展,Node.js 结合 MQTT 为开发者提供了一个强大、灵活且高效的工具来满足日益增长的需求。而你,作为一名开发者,现在已经掌握了使用这两个工具构建下一代物联网应用的知识。不要等待,开始你的 MQTT 之旅吧!
本文旨在为读者提供实际的价值,帮助开发者快速、高效地开发物联网应用。感谢你的阅读,期待你的反馈和建议。







您必须登录才能发表评论。